不经历风雨怎么见彩虹 冰貂主人
解决Phpcms V9手机门户手机站手机端
发布时间:2019-06-28作者:小灵龙点击:200
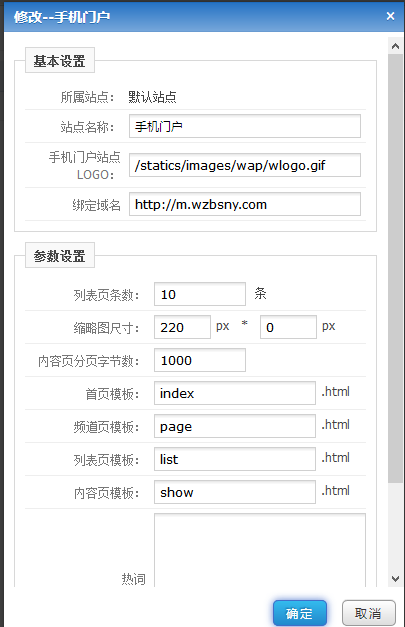
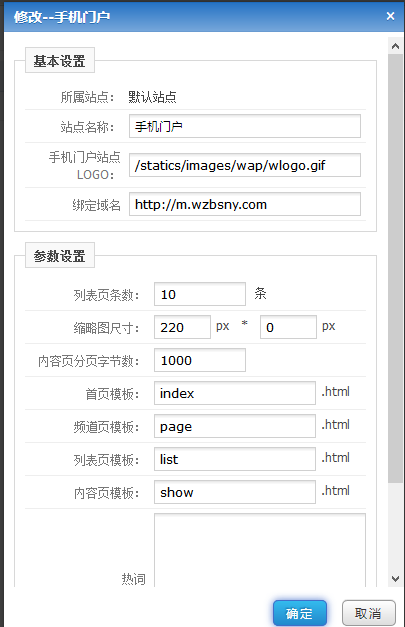
第一步:开启手机网站。位置:模块 》手机门户 》 添加手机站点,如果模块里面没有手机门户,那么就在模块管理中查找手机门户,然后安装。具体设置可参照截图:

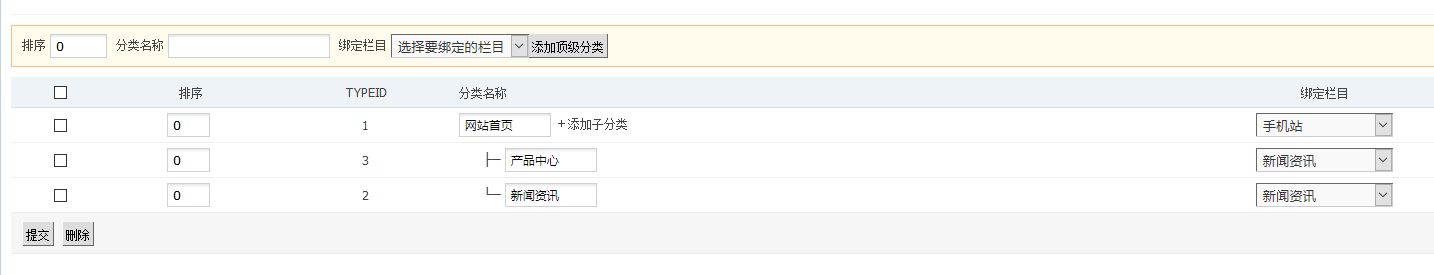
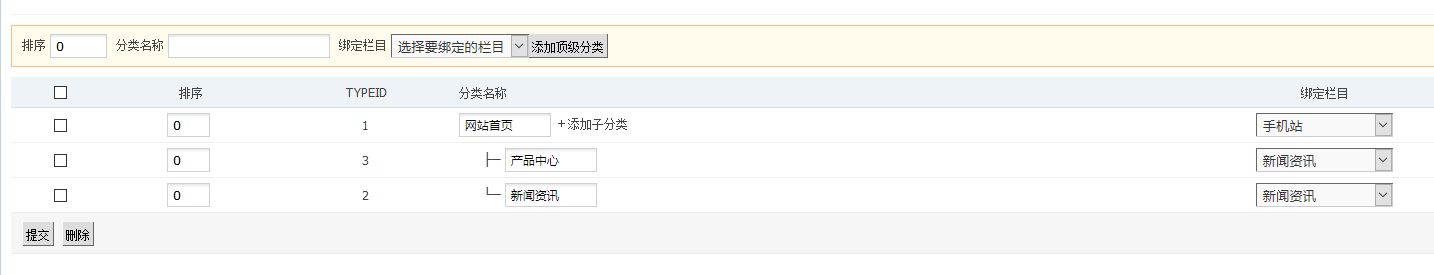
第二步:创建栏目分类,位置:模块 》手机门户 》 分类管理。绑定的栏目一般没有单页,可以查看phpcms V9手机门户实现单页功能的方法具体设置可参照截图:

第三步:域名管理中心,解析二级域名m.jinhuajuanke.com到PC网站所在的IP,同时在主机控制面板,添加绑定m.jinhuajuanke.com这个域名。也就是给主机添加别名。
先修改配置文件caches/configs/route.php,在'default'=>array('m'=>'content', 'c'=>'index', 'a'=>'init'),后面添加一行,
在wap文件夹把文件里面的链接修改成wap链接。
在PC index.html中添加js跳转
在PC单页中添加
注意:1,如果手机站内容页的文章显示不全,那么在手机站的show.html中使用{$rs['content']}

第二步:创建栏目分类,位置:模块 》手机门户 》 分类管理。绑定的栏目一般没有单页,可以查看phpcms V9手机门户实现单页功能的方法具体设置可参照截图:

第三步:域名管理中心,解析二级域名m.jinhuajuanke.com到PC网站所在的IP,同时在主机控制面板,添加绑定m.jinhuajuanke.com这个域名。也就是给主机添加别名。
先修改配置文件caches/configs/route.php,在'default'=>array('m'=>'content', 'c'=>'index', 'a'=>'init'),后面添加一行,
'm.cmsyou.com'=>array('m'=>'wap', 'c'=>'index', 'a'=>'init','data'=>array('GET'=>array('siteid'=>1))),
第四步:
现在就可以打开m.jinhuajuanke.cn了。显示手机页面。但是在手机上打开www.jinhuajuanke.cn并不会跳转到m.xxx.com.在wap文件夹把文件里面的链接修改成wap链接。
{pc:wap action="lists" typeid="2" num="2" order="id DESC"}
{loop $data $r}
<li>
<p><mip-img src="{$r[thumb]}"></mip-img></p>
<p class="new_title"><a href="{show_url($r[catid],$r[id])}">{$r[title]}</a></p>
</li>
{/loop}
{/pc}
第五步:
在PC index.html中添加js跳转
<meta http-equiv="mobile-agent" content="format=xhtml;url=http://m.jinhuajuanke.cn/">
<script type="text/javascript">
if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?wap")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="http://m.jinhuajuanke.cn";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
</script>
在PC单页中添加
<script type="text/javascript">
if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?wap")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="http://m.wzbsny.com/index.php?a=page&typeid={getPageTitle($catid)}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
</script>
在PC内容页添加js
<script type="text/javascript">
if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?wap")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="http://m.wzbsny.com/index.php?&a=show&catid={$catid}&typeid={getPageTitle($catid)}&id={$id}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
</script>
在phpcms/libs/functions/extention.func.php中添加自定义函数
function getTypeid($catid){
pc_base::load_model('wap_type_model');
$page_db = new wap_type_model;
$arr = $page_db->get_one(array('cat'=>$catid),'typeid');
//返回数据
return $arr[typeid];
}
注意:1,如果手机站内容页的文章显示不全,那么在手机站的show.html中使用{$rs['content']}
标签:
- 上一篇:jquery经验总结
- 下一篇:phpcms V9手机门户实现单页功能的方法