不经历风雨怎么见彩虹 冰貂主人
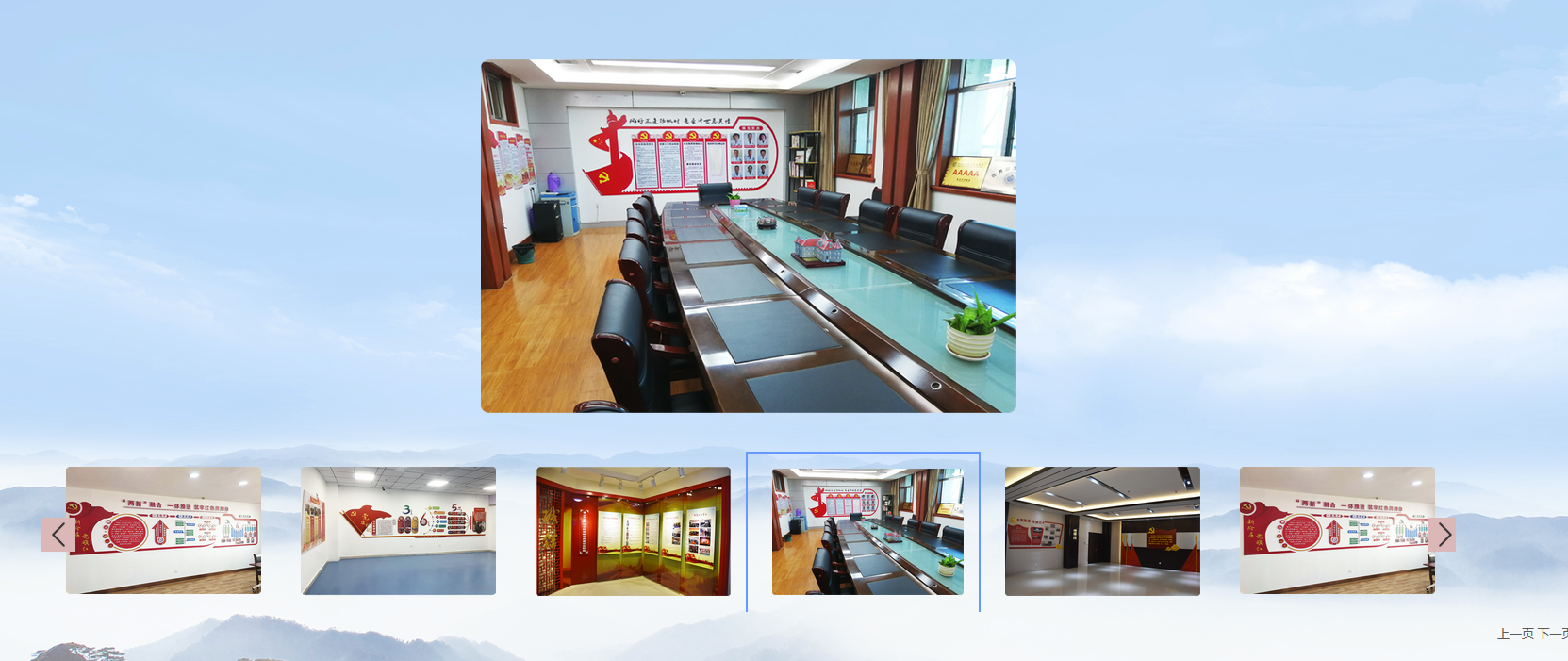
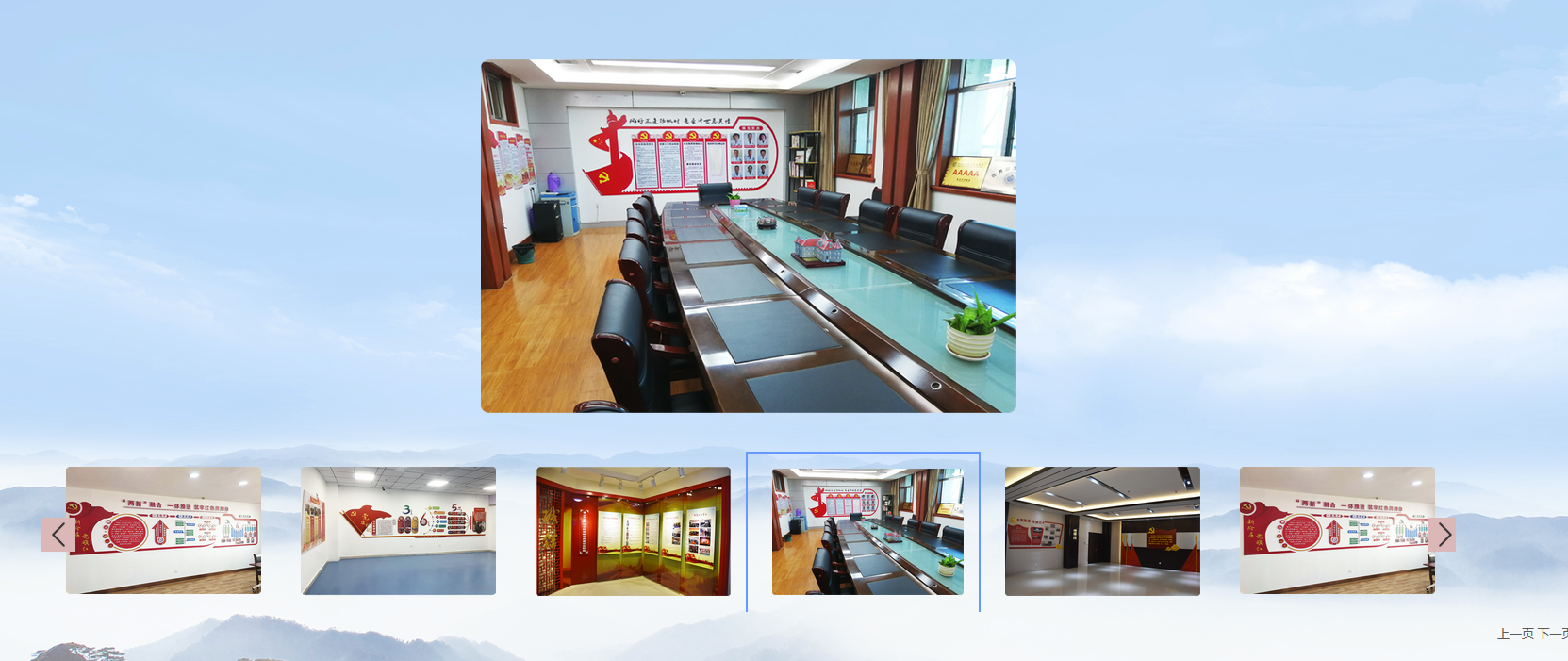
js实现图片自动轮播
发布时间:2020-12-08作者:冰貂主人点击:172
问题描述:

解决办法:
<div class="zhongjian_con">
<div class="datu">
<img src="images/pic.jpg"/>
<img src="images/pic.jpg"/>
<img src="images/pic.jpg"/>
</div>
<div class="poster-box">
<ul class="videolists" id="yuandian">
<li >
<a href="#">
<img src="images/pic.jpg"/>
</a>
</li>
<li >
<a href="#">
<img src="images/pic.jpg"/>
</a>
</li>
<li >
<a href="#">
<img src="images/pic.jpg"/>
</a>
</li>
<li >
<a href="#">
<img src="images/pic.jpg"/>
</a>
</li>
</ul>
<div class="poster-page">
<a class="a-page a-prev"><img src="/template/pc/skin/img/prev.png"></a>
<a class="a-page a-next"><img src="/template/pc/skin/img/next.png"></a>
</div>
</div>
</div>
<script>
/*i表示当前图片的下标和当前小图的下标(图片和小图是对应关系)*/
var i = 0;
var timer;
$(function(){
/*Step 1: 设置页面刚加载出来显示的是第一张图片*/
$(".datu img").eq(0).show().siblings().hide();
/*开始做图片轮播,使用定时器*/
start();
/*Step 2: 鼠标移入小小图的时候,首先清除定时器,找到当前小图的索引,改变当前显示的图片,使其变换成小图对应的图片,当前小图变换样式*/
$("#yuandian li").hover(function(){
clearInterval(timer);
i = $(this).index();
change();
}, function(){
/*鼠标移出的时候,重新启动定时器*/
start();
});
});
/*开始轮播函数*/
function start(){
/*定时器,每个图片在页面上停留的时间是3s*/
timer = setInterval(function(){
i++;
if(i == 7){
i = 0;
}
change();
}, 2000);
}
/*当前图片及对应小图变换函数*/
function change(){
/*当前图片淡入,其他图片淡出*/
$(".datu img").eq(i).show().siblings().hide();
/*当前小图添加类current,其他小图删除其类current*/
$("#yuandian li").eq(i).addClass("current").siblings().removeClass("current");
}
// 图片列表左右箭头点击事件
var j=0;//点击次数
var domnum=$(".videolists li").length;
$(".a-next").click(function(){
$(".videolists").each(function(num,val){
$(this).children().eq(j).hide();
})
x=domnum-6;
j++;
if(j>x){
j=0;
}
})
var dianjipre=0;//点击次数
var lidomnum=$(".videolists li").length;
$(".a-prev").click(function(){
$(".videolists").each(function(num,val){
$(this).children().eq(dianjipre).show();
})
x=lidomnum-6;
dianjipre++;
if(dianjipre>x){
dianjipre=0;
}
})
</script>

解决办法:
<div class="zhongjian_con">
<div class="datu">
<img src="images/pic.jpg"/>
<img src="images/pic.jpg"/>
<img src="images/pic.jpg"/>
</div>
<div class="poster-box">
<ul class="videolists" id="yuandian">
<li >
<a href="#">
<img src="images/pic.jpg"/>
</a>
</li>
<li >
<a href="#">
<img src="images/pic.jpg"/>
</a>
</li>
<li >
<a href="#">
<img src="images/pic.jpg"/>
</a>
</li>
<li >
<a href="#">
<img src="images/pic.jpg"/>
</a>
</li>
</ul>
<div class="poster-page">
<a class="a-page a-prev"><img src="/template/pc/skin/img/prev.png"></a>
<a class="a-page a-next"><img src="/template/pc/skin/img/next.png"></a>
</div>
</div>
</div>
<script>
/*i表示当前图片的下标和当前小图的下标(图片和小图是对应关系)*/
var i = 0;
var timer;
$(function(){
/*Step 1: 设置页面刚加载出来显示的是第一张图片*/
$(".datu img").eq(0).show().siblings().hide();
/*开始做图片轮播,使用定时器*/
start();
/*Step 2: 鼠标移入小小图的时候,首先清除定时器,找到当前小图的索引,改变当前显示的图片,使其变换成小图对应的图片,当前小图变换样式*/
$("#yuandian li").hover(function(){
clearInterval(timer);
i = $(this).index();
change();
}, function(){
/*鼠标移出的时候,重新启动定时器*/
start();
});
});
/*开始轮播函数*/
function start(){
/*定时器,每个图片在页面上停留的时间是3s*/
timer = setInterval(function(){
i++;
if(i == 7){
i = 0;
}
change();
}, 2000);
}
/*当前图片及对应小图变换函数*/
function change(){
/*当前图片淡入,其他图片淡出*/
$(".datu img").eq(i).show().siblings().hide();
/*当前小图添加类current,其他小图删除其类current*/
$("#yuandian li").eq(i).addClass("current").siblings().removeClass("current");
}
// 图片列表左右箭头点击事件
var j=0;//点击次数
var domnum=$(".videolists li").length;
$(".a-next").click(function(){
$(".videolists").each(function(num,val){
$(this).children().eq(j).hide();
})
x=domnum-6;
j++;
if(j>x){
j=0;
}
})
var dianjipre=0;//点击次数
var lidomnum=$(".videolists li").length;
$(".a-prev").click(function(){
$(".videolists").each(function(num,val){
$(this).children().eq(dianjipre).show();
})
x=lidomnum-6;
dianjipre++;
if(dianjipre>x){
dianjipre=0;
}
})
</script>
标签:
- 上一篇:videojs实现视频自动轮播点击播放
- 下一篇:js首页轮播