dede静态页面layui模态框登录CURL调用其他程序用户名
未知
2021-07-15 09:24:18
0次

<span id="_userlogin" style="display:inline-block;width: 56%;text-align: right;">
<button class="layui-btn layui-btn-sm" id="login">登录</button>
</span>
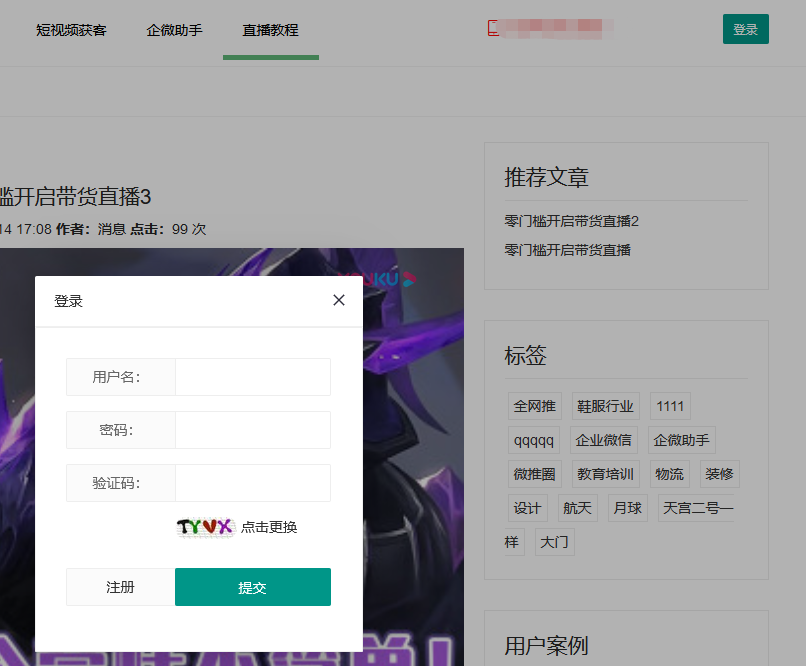
<div class="layui-panel" id="modal" style="display: none;">
<div style="padding:30px">
<form class="layui-form layui-form-pane" >
<div class="layui-form-item">
<label class="layui-form-label">用户名:</label>
<div class="layui-input-block">
<input type="text" name="username" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码:</label>
<div class="layui-input-block">
<input type="text" name="pwd" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">验证码:</label>
<div class="layui-input-block">
<input id="vdcode" class="layui-input" type="text" style=" text-transform: uppercase;" name="vdcode"/>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<img id="vdimgck" align="absmiddle" onclick="this.src=this.src+'?'" style="cursor: pointer;width: 40%;" alt="看不清?点击更换" src="../include/vdimgck.php"/>
<a href="#" onclick="changeAuthCode();">点击更换</a>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">
<a href="http://www.houtaiagency.com/public/home/login/register">注册</a>
</label>
<div class="layui-input-block">
<button class="layui-btn layui-btn-fluid" lay-submit lay-filter="myform">提交</button>
</div>
</div>
</form>
</div>
</div>
<script type="text/javascript">
$(function(){
CheckLogin();
})
//加载完成后查询是否登录
function CheckLogin(){
$.ajax({
url:'/plus/cars.php'
,type:'post'
,data:{'val':''}
,dataType:"json"//预期服务器返回的数据类型object
,success:function(data){
// console.log(data);
// console.log(data.code);
$("#_userlogin").html(data.msg);
}
})
}
layui.use('form',function(){
var form=layui.form;
form.on('submit(myform)',function(obj){
fields=obj.field;
// console.log(obj);
pathname=window.location.pathname;
search=window.location.search;
url=pathname+search;
// return false;
$.ajax({
url:'/plus/car.php'
,type:'post'
,data:{'val':fields}
,dataType:"json"//预期服务器返回的数据类型object
,beforeSend:function(){
loading=layer.load(1,{shade:[0.3,'#000']});
}
,success:function(data){
// console.log(data);
// console.log(data.code);
layer.close(loading);
if(data.code==1000){
layer.closeAll();
$("#_userlogin").html(data.msg);
window.location.href=url;
}else{
layer.msg(data.msg,{icon:2});
$("#vdimgck").attr('src',"../include/vdimgck.php?"+Math.random());//出错后自动更新验证码
}
}
})
return false;
})
})
// 更换验证码
function changeAuthCode() {
var num = new Date().getTime();
var rand = Math.round(Math.random() * 10000);
num = num + rand;
$('#ver_code').css('visibility','visible');
if ($("#vdimgck")[0]) {
$("#vdimgck")[0].src = "../include/vdimgck.php?tag=" + num;
}
return false;
}
// 显示登录模板
$("#login").click(function(){
layer.open({
type:1
,title:'登录'
,shadeClose:true
// ,area:['400px','300px']
,content:$("#modal")
})
})
</script>
<?php
/**
*car.php
*
*/
require_once (dirname(__FILE__) . "/../include/common.inc.php");
$fields=$_POST['val'];
$username=$fields['username'];
$pwd=$fields['pwd'];
$vdcode=$fields['vdcode'];
$svali = GetCkVdValue();
// if((strtolower($vdcode) != $svali || $svali == ""))
// {
// echo json_encode(['code'=>1001,'msg'=>'验证码错误!请重新输入']);
// exit();
// }
$data['username']=$username;
$data['password']=$pwd;
$data = json_encode($data);
$headerArray =array("Content-type:application/json;charset='utf-8'","Accept:application/json");
$url="http://www.houtaiagency.com/public/api/dede/index";
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST,FALSE);
curl_setopt($curl, CURLOPT_POST, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
curl_setopt($curl, CURLOPT_HTTPHEADER,$headerArray);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($curl);
$err = curl_error($curl);
if ($err) {
echo json_encode(['code'=>1001,'msg'=>$err]);
exit();
}
curl_close($curl);
$outArr=json_decode($output,true);
if($outArr['code']==1000){
setcookie("nickname",$outArr['nickname'],time()+10,"/");
echo json_encode(['code'=>$outArr['code'],'msg'=>$outArr['nickname']]);
}else{
echo json_encode(['code'=>$outArr['code'],'msg'=>$outArr['msg']]);
}
<?php
/**
*cars.php
*/
require_once (dirname(__FILE__) . "/../include/common.inc.php");
// setcookie('nickname','tianxia',time()-10,'/');
if(isset($_COOKIE['nickname'])){
echo json_encode(['msg'=>$_COOKIE['nickname']]);
}
?>
<?php
namespace app\api\controller;
use think\Controller;
use think\Request;
use think\Db;
/**
* 对外接口,
*/
class Dede extends Controller{
//
public function index(){
$data = file_get_contents("php://input");
$request=json_decode($data,true);
// 先判断账号是否存在然后判断密码是否正确
$db=Db::name("member")->where('username',$request['username'])->field('mid,nickname')->find();
// return json(['code'=>1001,'msg'=>$db['admin_id']]);
$mid='';
$nickname='';
if($db){
$db2=Db::name("member")->where('password',md5($request['password']))->value('mid');
if($db2){
$msg='登录成功';
$code=1000;
$mid=$db['mid'];
$nickname=$db['nickname'];
}else{
$msg='密码不正确,请核对后再输入!';
$code=1001;
}
}else {
$msg='用户名不存在,请核对后再输入!';
$code=1001;
}
return json(['code'=>$code,'msg'=>$msg,'mid'=>$mid,'nickname'=>$nickname]);
}
}
?>
相关内容
热门资讯
织梦后台一键更新所有出现空白问...
问题描述: 我织梦后台更新所有的时候,只更新到id为4 之后就成为空白 没有下文了,这是什么情况? ...
dede织梦后台添加文章,提示...
问题描述: 安装dedecms织梦的时候,一切安装完成,进入后台添加网站栏目,在网站栏目下添加文章的...
百度搜索网站后点击跳转到彩票赌...
问题描述: 在公司有一个官网,近期总是有人 告诉我,在百度搜索网站名称,点击后网站跳转到彩票赌博类网...
dedecms织梦上传缩略图没...
问题描述: dedecms织梦发布文章页面,表单缩略图在[站内选择]点击后,上传图片后没图片。或者修...
dede删除会员文章中的图片
问题描述: 会员在删除自己写的文章的时候,一般只会删除缩略图,并不会删除文章中的图片,这就造成了图片...
dede织梦 跳转指定页面并刷...
问题描述: 在给评论添加回复功能的时候,遇到了跳转问题。评论区是在artilce_article.h...
织梦dedecms添加或者增加...
第一步:执行SQL命令为数据库的栏目表结构添加一个字段(执行选多行命令),在后台也可以在数据库里面也...
dede PDF下载在线浏览
问题描述: 在普通文章内容模型中添加一个字段,上传PDF文件。 解决办法: 第一步: 在后台打开附件...
dedecms友情链接(fli...
有时候我们用到下拉式的友情链接,dedecms友情链接(flink)增加下拉菜单的方法总结了...
织梦二级栏目channelar...
织梦二级栏目channelartlist当前栏目高亮