解决Phpcms V9手机门户手机站手机端
未知
2019-06-28 10:56:47
0次
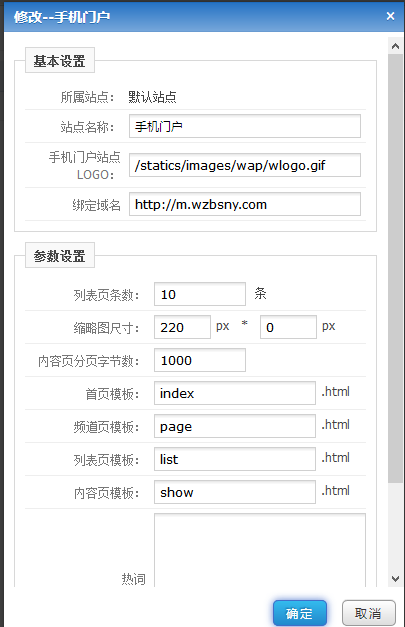
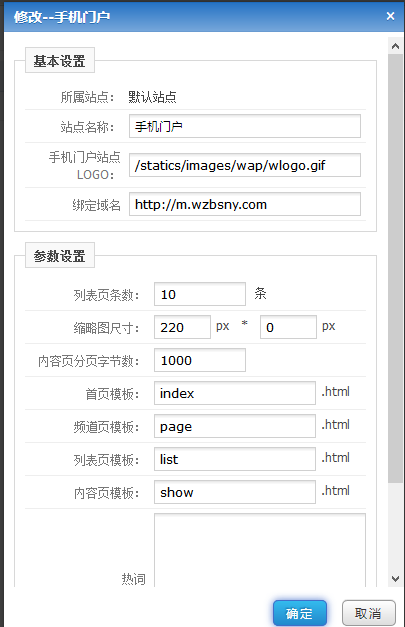
第一步:开启手机网站。位置:模块 》手机门户 》 添加手机站点,如果模块里面没有手机门户,那么就在模块管理中查找手机门户,然后安装。具体设置可参照截图:

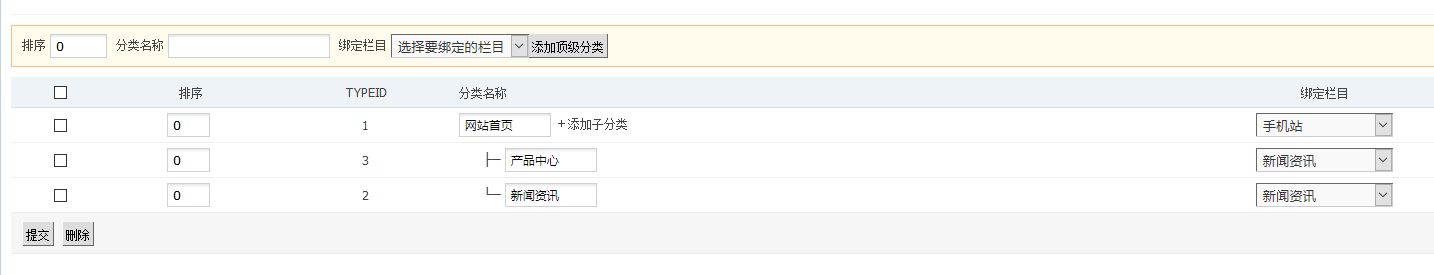
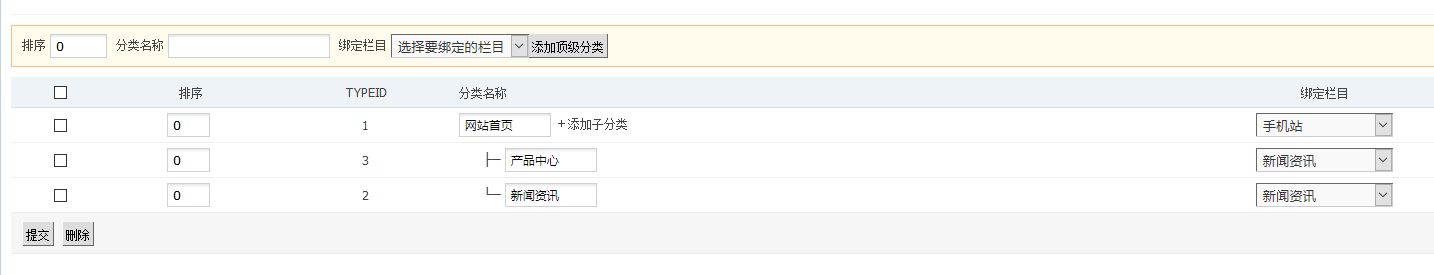
第二步:创建栏目分类,位置:模块 》手机门户 》 分类管理。绑定的栏目一般没有单页,可以查看phpcms V9手机门户实现单页功能的方法具体设置可参照截图:

第三步:域名管理中心,解析二级域名m.jinhuajuanke.com到PC网站所在的IP,同时在主机控制面板,添加绑定m.jinhuajuanke.com这个域名。也就是给主机添加别名。
先修改配置文件caches/configs/route.php,在'default'=>array('m'=>'content', 'c'=>'index', 'a'=>'init'),后面添加一行,
在wap文件夹把文件里面的链接修改成wap链接。
在PC index.html中添加js跳转
在PC单页中添加
注意:1,如果手机站内容页的文章显示不全,那么在手机站的show.html中使用{$rs['content']}

第二步:创建栏目分类,位置:模块 》手机门户 》 分类管理。绑定的栏目一般没有单页,可以查看phpcms V9手机门户实现单页功能的方法具体设置可参照截图:

第三步:域名管理中心,解析二级域名m.jinhuajuanke.com到PC网站所在的IP,同时在主机控制面板,添加绑定m.jinhuajuanke.com这个域名。也就是给主机添加别名。
先修改配置文件caches/configs/route.php,在'default'=>array('m'=>'content', 'c'=>'index', 'a'=>'init'),后面添加一行,
'm.cmsyou.com'=>array('m'=>'wap', 'c'=>'index', 'a'=>'init','data'=>array('GET'=>array('siteid'=>1))),
第四步:
现在就可以打开m.jinhuajuanke.cn了。显示手机页面。但是在手机上打开www.jinhuajuanke.cn并不会跳转到m.xxx.com.在wap文件夹把文件里面的链接修改成wap链接。
{pc:wap action="lists" typeid="2" num="2" order="id DESC"}
{loop $data $r}
<li>
<p><mip-img src="{$r[thumb]}"></mip-img></p>
<p class="new_title"><a href="{show_url($r[catid],$r[id])}">{$r[title]}</a></p>
</li>
{/loop}
{/pc}
第五步:
在PC index.html中添加js跳转
<meta http-equiv="mobile-agent" content="format=xhtml;url=http://m.jinhuajuanke.cn/">
<script type="text/javascript">
if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?wap")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="http://m.jinhuajuanke.cn";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
</script>
在PC单页中添加
<script type="text/javascript">
if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?wap")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="http://m.wzbsny.com/index.php?a=page&typeid={getPageTitle($catid)}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
</script>
在PC内容页添加js
<script type="text/javascript">
if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?wap")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="http://m.wzbsny.com/index.php?&a=show&catid={$catid}&typeid={getPageTitle($catid)}&id={$id}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
</script>
在phpcms/libs/functions/extention.func.php中添加自定义函数
function getTypeid($catid){
pc_base::load_model('wap_type_model');
$page_db = new wap_type_model;
$arr = $page_db->get_one(array('cat'=>$catid),'typeid');
//返回数据
return $arr[typeid];
}
注意:1,如果手机站内容页的文章显示不全,那么在手机站的show.html中使用{$rs['content']}
上一篇:jquery经验总结
相关内容
热门资讯
腾讯邮箱qq邮箱使用SMTP开...
第一步:登录 https://mail.qq.com/ 登录后点击设置---账号 第二步:点击【开启...
layui tooltip提示...
在layui表单中,我们想把一个标签做出提示,以标明这个表单元素是做什么有什么功能时,就可以用上提...
layui中出错Unexpec...
layui中出错Unexpected identifier
JavaScript获取当前协...
JavaScript获取当前协议,域名,路径
解决Phpcms V9手机门户...
第一步:开启手机网站。位置:模块 》手机门户 》 添加手机站点,如果模块里面没有手机门户,那么就在模...
bootstrap 图片文字居...
问题描述: 让图片和文字居中显示。 解决办法: !-- style--.navbars img{ m...
JS实现html打印功能,打印...
!DOCTYPE htmlhtmlhead meta charset=utf-8 title打印功能...
bootstrap图片排版布局
问题描述: 在使用bootstrap的时候,出现了这样的问题。 排版对不齐。 解决办法: 通过上图发...
如何在html中禁止复制文字
问题描述: 如何禁止别人复制自己的文章? 解决办法: 在body标签中添加以下代码: onconte...