手机端右侧导航
未知
2021-07-08 10:00:47
0次
问题描述:
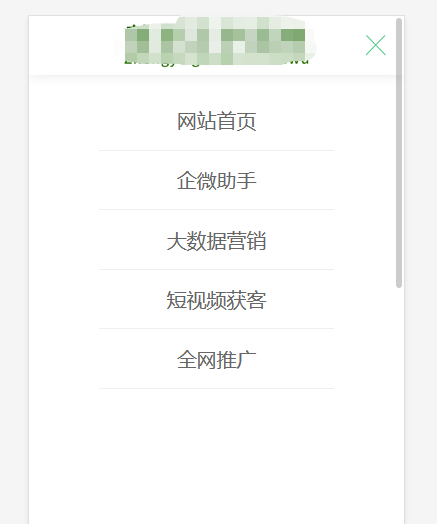
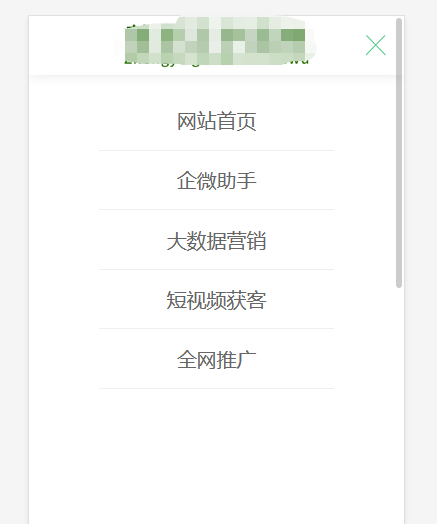
实现的效果

解决办法:
<header class="layui-row" id="top">
<div class="layui-col-xs12">
<a class="logo" href="/m/" title=""><img src="assets/picture/logo.png" alt=""></a>
<div id="nav" class="cur">
<p class="nav icon"></p>
</div>
</div>
</header>
<!-- 右侧导航 -->
<nav class="subNav trans" id="subNav">
<div class="subNavCon">
<ul class="list">
<li><a href="/m/" title="网站首页">网站首页</a></li>
<li><a href="#function" title="八大功能">八大功能</a></li>
<li><a href="#tool" title="获客工具">获客工具</a></li>
<li><a href="#monitoring" title="监控数据">监控数据</a></li>
<li><a href="list.php?tid=1" title="新闻中心">新闻中心</a></li>
</ul>
</div>
</nav>
<style>
/*logo*/
#top .logo {
width: 75%;
margin: 0 auto;
display: block;
text-align: center;
}
#top .logo img {
height: 50px;
vertical-align: top;
}
/*右侧菜单按钮*/
#top {
max-width: 640px;
min-width: 320px;
height: 50px;
margin: 0px auto;
position: relative;
background: #fff;
box-shadow: 0 0 0.2rem rgb(0 0 0 / 10%);
}
#top #nav {
width: 18px;
height: 83%;
position: absolute;
right: 8px;
top: 6px;
text-align: center;
cursor: pointer;
z-index: 6;
}
#top .cur .nav {
background-position: 0 -44px;
background-size: 198px auto;
}
#top .cha {
background-position: -27px -44px;
background-size: 198px auto;
}
#top .nav {
width: 25px;
height: 25px;
margin: 7px auto;
}
.show{
display: block;
}
.icon {
background: url(../images/icon.png) no-repeat;
}
/*右侧菜单显示*/
.subNav {
position: fixed;
width: 100%;
height: 100%;
right: 0%;
top: 50px;
z-index: 999;
max-width: 640px;
min-width: 320px;
background: #fff;
display: none;
}
.subNavCon {
margin: 0px;
width: 100%;
height: 100%;
}
.subNav ul {
background: #fff;
position: relative;
z-index: 2;
}
.subNav li {
width: 100%;
display: block;
margin: 0 auto;
margin-top: 0px;
position: relative;
transition: all .3s ease-in;
}
.subNav li a {
display: block;
width: 234px;
margin: 0 auto;
color: #666;
font-size: 15px;
line-height: 65px;
text-align: center;
border-bottom: 1px solid #f0efef;
}
</style>
<script type="text/javascript">
//侧边导航
$("#nav").click(function () {
if ($(this).hasClass("cur")) {
$("#subNav").addClass("show");
$(this).removeClass("cur");
$("#nav>p").addClass("cha");
} else {
$(this).addClass("cur");
$("#subNav").removeClass("show");
}
});
</script>

实现的效果

解决办法:
<header class="layui-row" id="top">
<div class="layui-col-xs12">
<a class="logo" href="/m/" title=""><img src="assets/picture/logo.png" alt=""></a>
<div id="nav" class="cur">
<p class="nav icon"></p>
</div>
</div>
</header>
<!-- 右侧导航 -->
<nav class="subNav trans" id="subNav">
<div class="subNavCon">
<ul class="list">
<li><a href="/m/" title="网站首页">网站首页</a></li>
<li><a href="#function" title="八大功能">八大功能</a></li>
<li><a href="#tool" title="获客工具">获客工具</a></li>
<li><a href="#monitoring" title="监控数据">监控数据</a></li>
<li><a href="list.php?tid=1" title="新闻中心">新闻中心</a></li>
</ul>
</div>
</nav>
<style>
/*logo*/
#top .logo {
width: 75%;
margin: 0 auto;
display: block;
text-align: center;
}
#top .logo img {
height: 50px;
vertical-align: top;
}
/*右侧菜单按钮*/
#top {
max-width: 640px;
min-width: 320px;
height: 50px;
margin: 0px auto;
position: relative;
background: #fff;
box-shadow: 0 0 0.2rem rgb(0 0 0 / 10%);
}
#top #nav {
width: 18px;
height: 83%;
position: absolute;
right: 8px;
top: 6px;
text-align: center;
cursor: pointer;
z-index: 6;
}
#top .cur .nav {
background-position: 0 -44px;
background-size: 198px auto;
}
#top .cha {
background-position: -27px -44px;
background-size: 198px auto;
}
#top .nav {
width: 25px;
height: 25px;
margin: 7px auto;
}
.show{
display: block;
}
.icon {
background: url(../images/icon.png) no-repeat;
}
/*右侧菜单显示*/
.subNav {
position: fixed;
width: 100%;
height: 100%;
right: 0%;
top: 50px;
z-index: 999;
max-width: 640px;
min-width: 320px;
background: #fff;
display: none;
}
.subNavCon {
margin: 0px;
width: 100%;
height: 100%;
}
.subNav ul {
background: #fff;
position: relative;
z-index: 2;
}
.subNav li {
width: 100%;
display: block;
margin: 0 auto;
margin-top: 0px;
position: relative;
transition: all .3s ease-in;
}
.subNav li a {
display: block;
width: 234px;
margin: 0 auto;
color: #666;
font-size: 15px;
line-height: 65px;
text-align: center;
border-bottom: 1px solid #f0efef;
}
</style>
<script type="text/javascript">
//侧边导航
$("#nav").click(function () {
if ($(this).hasClass("cur")) {
$("#subNav").addClass("show");
$(this).removeClass("cur");
$("#nav>p").addClass("cha");
} else {
$(this).addClass("cur");
$("#subNav").removeClass("show");
}
});
</script>

上一篇:导航栏目菜单高亮显示
下一篇:手机端底部定位
相关内容
热门资讯
layui tooltip提示...
在layui表单中,我们想把一个标签做出提示,以标明这个表单元素是做什么有什么功能时,就可以用上提...
layui中出错Unexpec...
layui中出错Unexpected identifier
JavaScript获取当前协...
JavaScript获取当前协议,域名,路径
解决Phpcms V9手机门户...
第一步:开启手机网站。位置:模块 》手机门户 》 添加手机站点,如果模块里面没有手机门户,那么就在模...
bootstrap 图片文字居...
问题描述: 让图片和文字居中显示。 解决办法: !-- style--.navbars img{ m...
如何在html中禁止复制文字
问题描述: 如何禁止别人复制自己的文章? 解决办法: 在body标签中添加以下代码: onconte...
JS实现html打印功能,打印...
!DOCTYPE htmlhtmlhead meta charset=utf-8 title打印功能...
bootstrap图片排版布局
问题描述: 在使用bootstrap的时候,出现了这样的问题。 排版对不齐。 解决办法: 通过上图发...
手机端底部定位
问题描述: 需要实现的效果 解决办法: !-- 底部 -- div class=layui-row ...